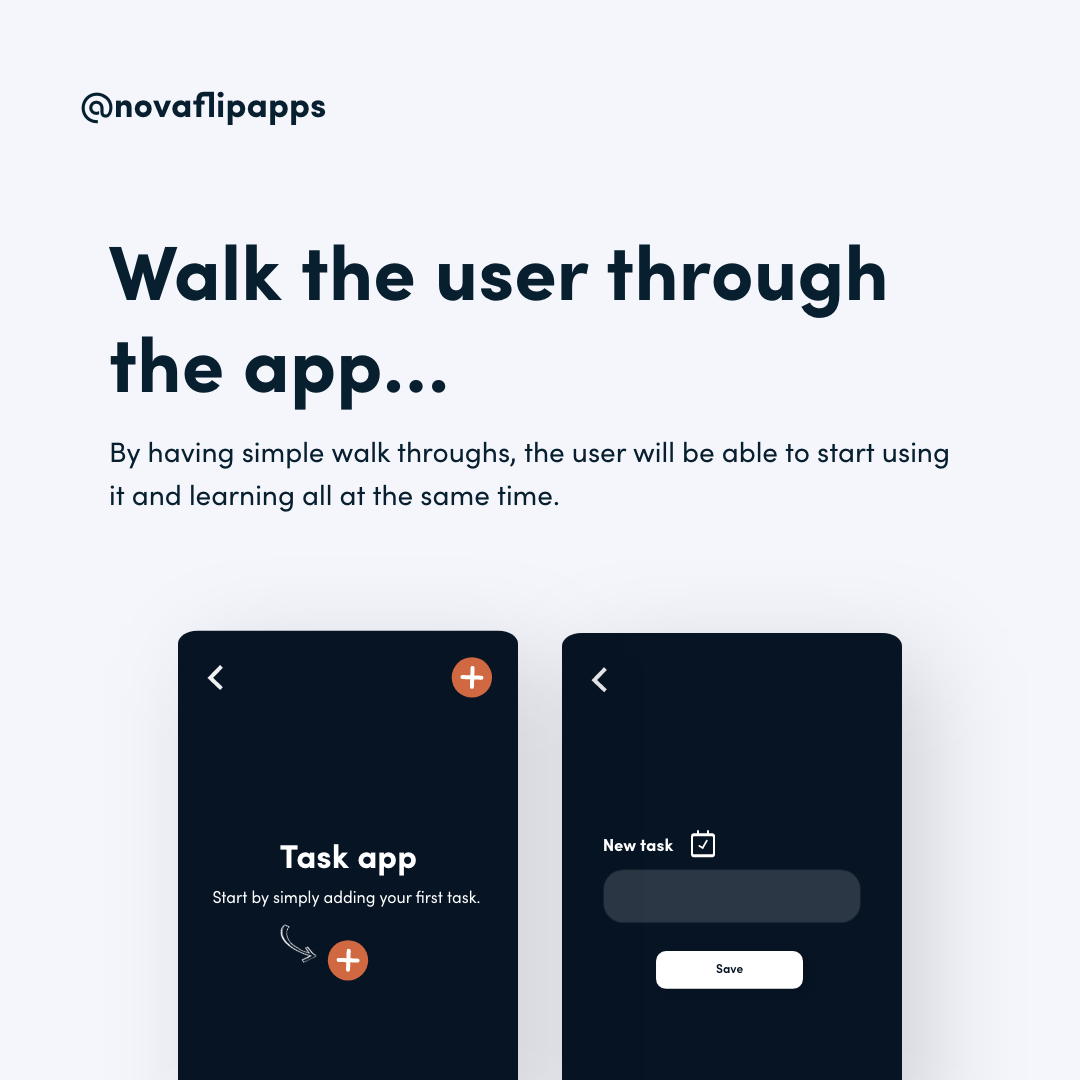
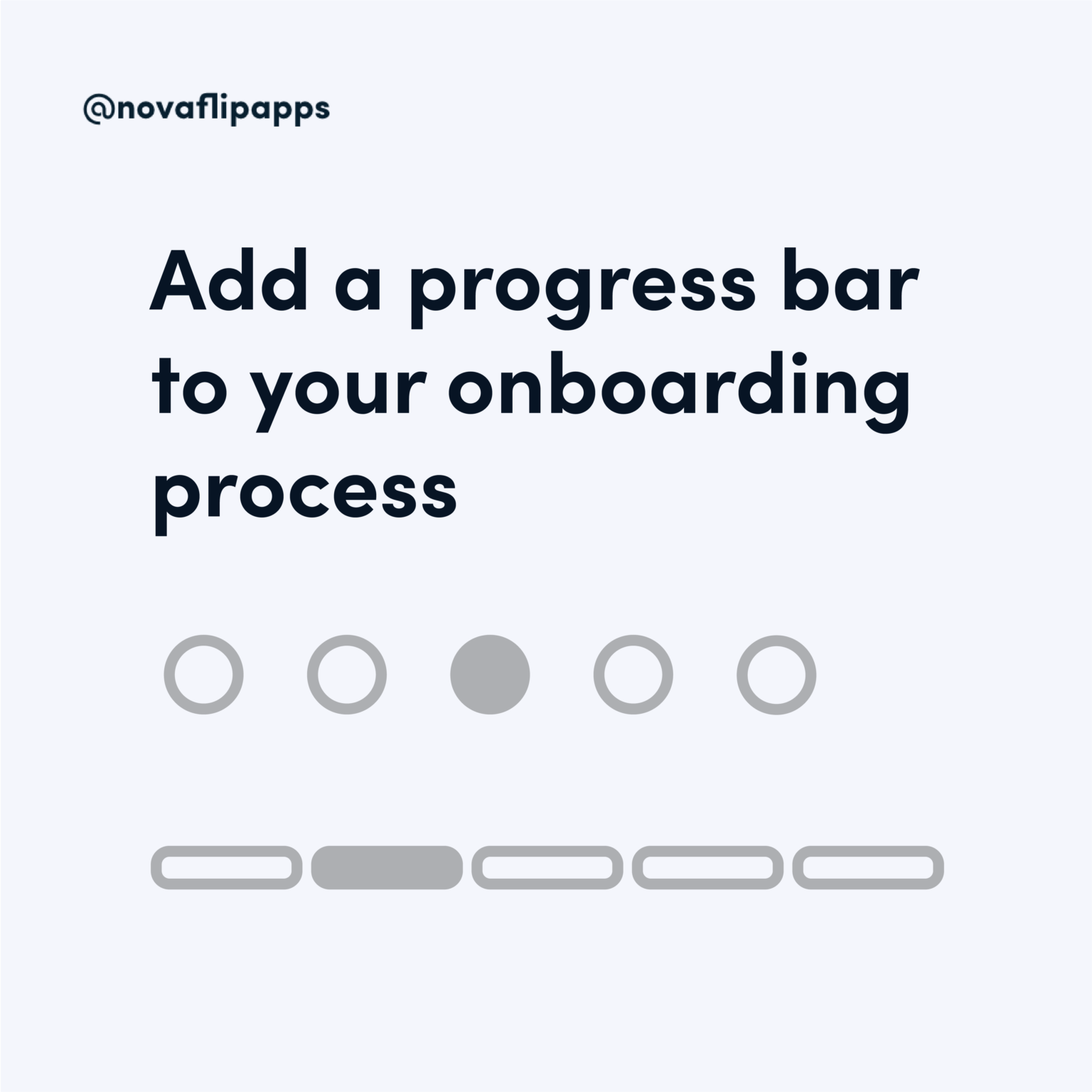
Optimise you app onboarding process
Why your business needs an e-commerce mobile app
Why your e-commerce business needs an app We’re getting straight to the point with this blog post. A mobile e-commerce app can benefit your business in many ways. To list a few, you can see an increase in sales and conversions, as well as improve your customer loyalty...
Why are mobile health apps becoming so popular?
Why are mobile health apps becoming so popular?In one of the fastest-growing mobile sectors, there seem to be unlimited opportunities for anyone looking to own mobile health apps. Whether it’s creating an app to make a difference or simply as a money-making machine,...