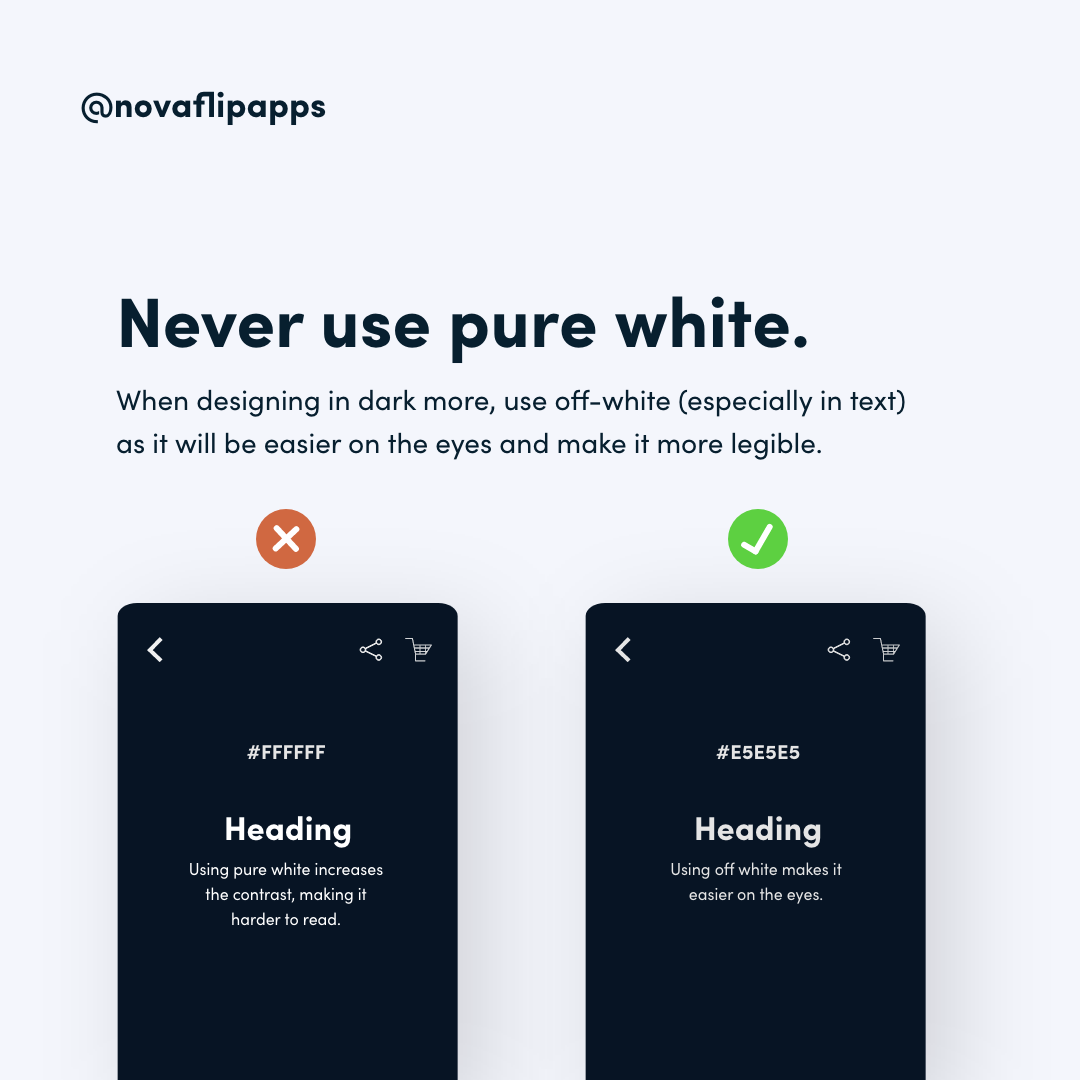
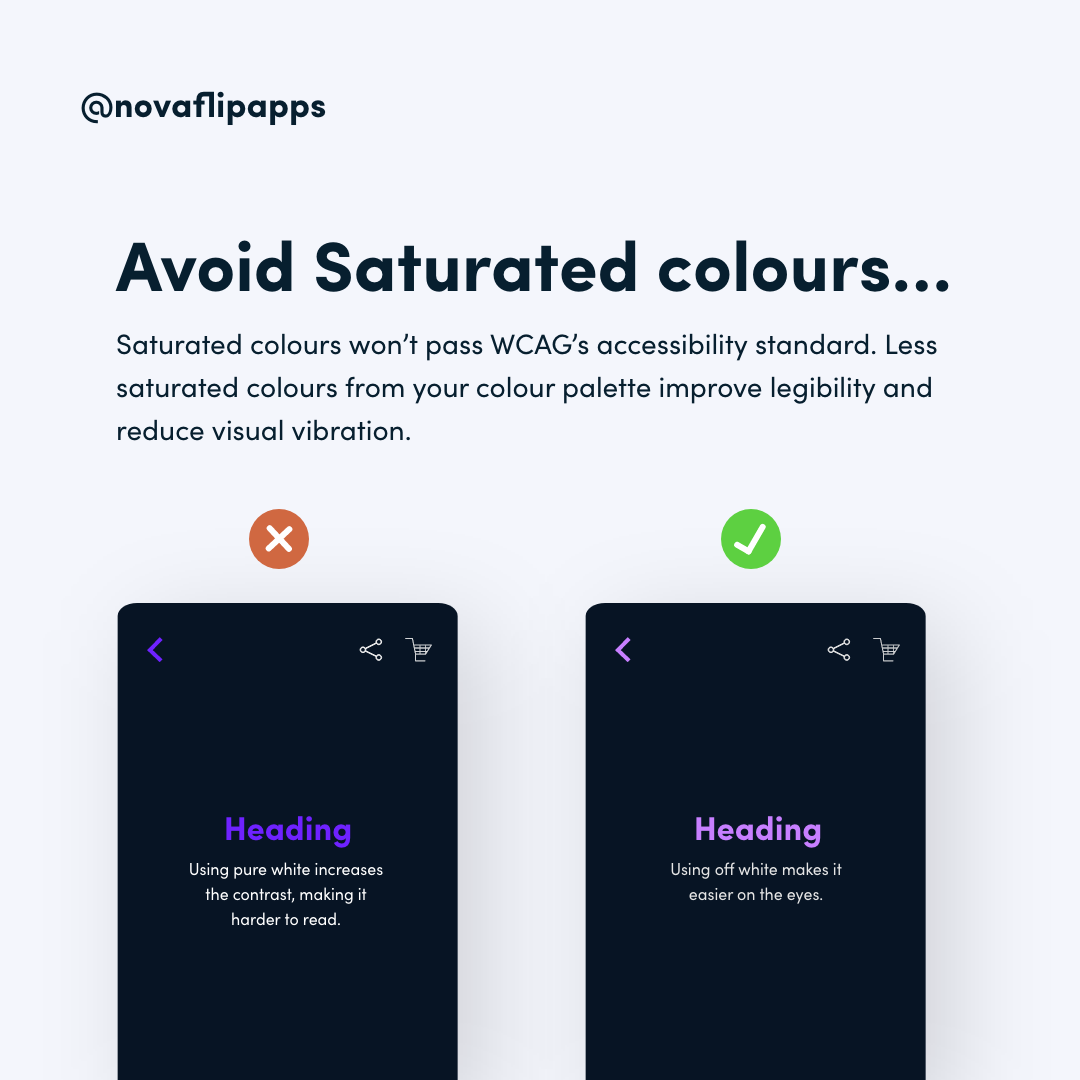
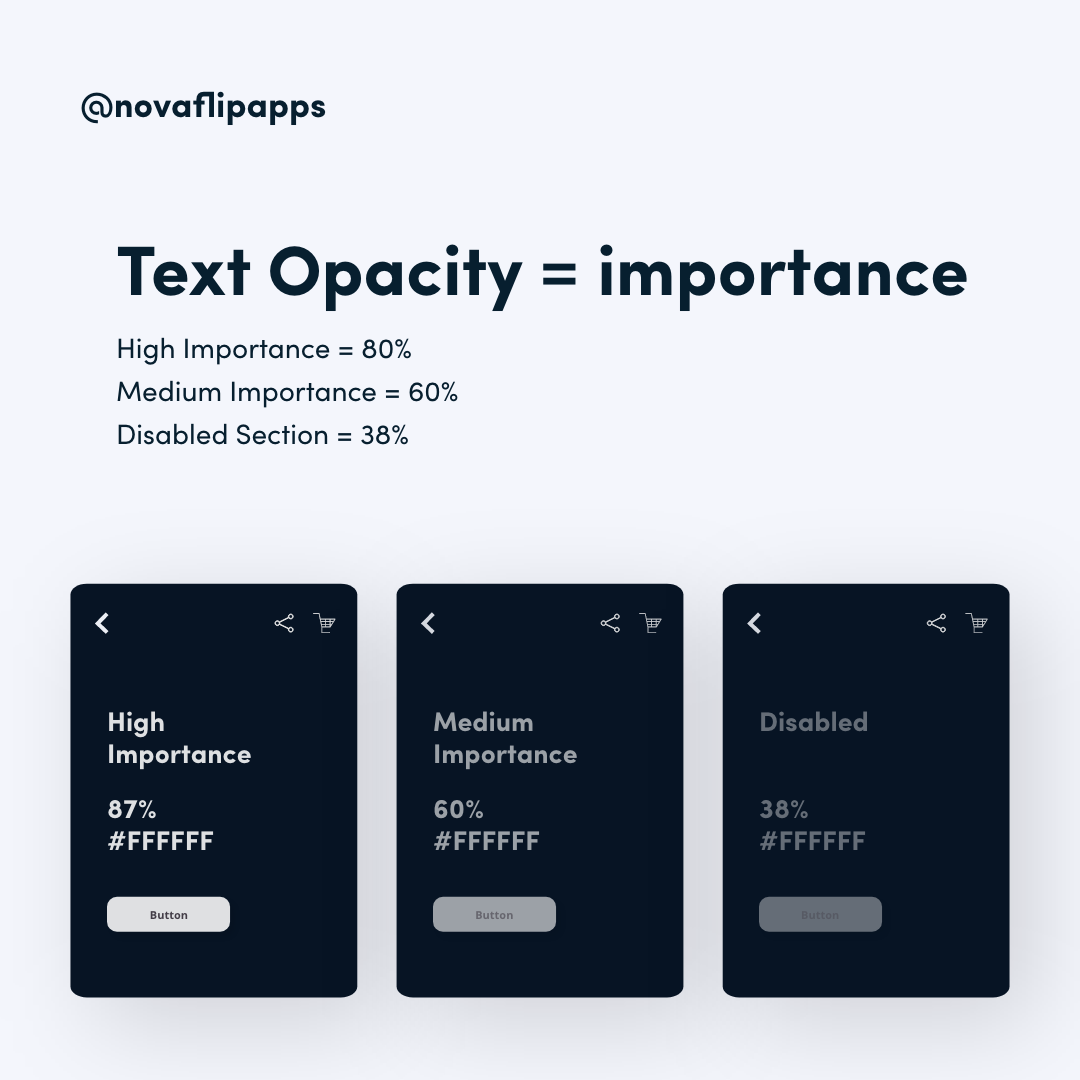
Dark mode tips for app designers
UX and UI Design: What’s the difference
UX and UI Design: What's the difference? When it comes to creating products, one of the main points to consider is how users will interact with them. UX and UI, or User Experience and User Interface, are the two main drivers of success in this area. Whether you’re...
Type scale in mobile app UI design
Type scale in mobile app UI design ype scale is an important part of reading and understanding the text we see. It is defined as the progression of font sizes in the text we read and tends to be standard across a website or an app. In this blog post, we’ll take a look...